
Core Web Vitals Study Case – How We Improved Our PageSpeed Insights Scores to 95+ on All Metrics
Optimizing a website for speed, accessibility, best practices, and SEO from the ground up is crucial to its long-term success. In this core web vitals study case, I’ll walk you through the process we followed to transform a relatively average website into a top performer, achieving scores of 90+ across both desktop and mobile on Google’s PageSpeed Insights. We’ll also discuss the challenges faced, particularly with a shared hosting server, and the steps taken to push the limits of optimization.

01. Understanding the Initial PageSpeed Insights Scores
Before jumping into the optimization process, it’s important to understand the starting point of the website in this core web vitals study case. The site had just finished development, but no performance optimizations had been applied yet. Here’s a snapshot of the initial scores:
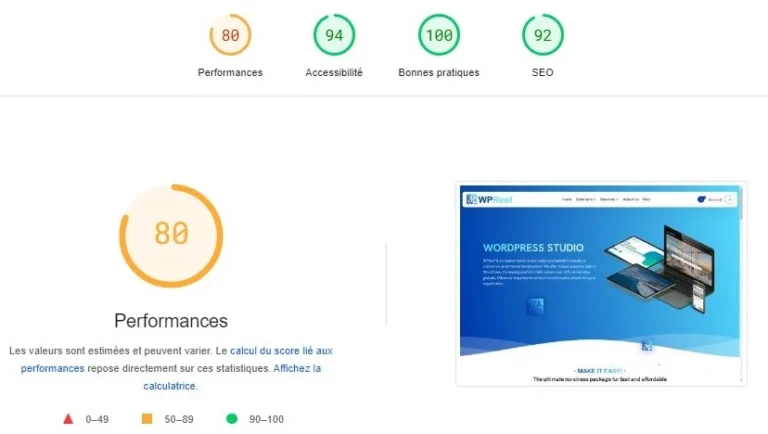
- Desktop:
- Performance: 80
- Accessibility: 94
- Best Practices: 100
- SEO: 92
- Mobile:
- Performance: 27
- Accessibility: 89
- Best Practices: 96
- SEO: 85
Initial Observations
The desktop scores were generally satisfactory for a website fresh out of development, especially with a perfect score for best practices and near-perfect for accessibility and SEO. However, there was a clear opportunity to improve performance, with the score stuck at 80 due to issues with unoptimized images, heavy JavaScript files, and a bloated CSS structure. There were also cumulative layout shift (CLS) issues contributing to a lower score.
The mobile scan, however, was far more concerning. Performance was abysmal at 27, with severe issues in Largest Contentful Paint (LCP), First Contentful Paint (FCP), and Total Blocking Time (TBT). This was expected given the combination of a low-power shared server and the inherent limitations of mobile devices. The same accessibility and SEO issues present on desktop were exacerbated on mobile, and there were image resolution problems related to the logos.
Challenges with Server Limitations
One of the core difficulties in this Core Web Vitals study case was working with a shared server. Shared hosting environments typically provide limited resources, which can negatively impact:
- Server Response Times: Slower servers increase the time it takes for content to load, especially for mobile users.
- Resource Handling: Shared servers can’t handle resource-heavy sites as efficiently as dedicated or cloud-based servers.
With these constraints in mind, we knew we had to optimize all other areas deeply to compensate for the server’s limitations.



02.Key Performance Issues Identified
To make real progress, we needed to understand where the bottlenecks were coming from. Here’s what the audit revealed:
2.1. JavaScript Overload
- Multiple heavy JavaScript files were loaded on every page, including scripts that weren’t being used at all.
- Many scripts lacked defer or async attributes, meaning they were blocking rendering during the initial load.
2.2. CSS Bloat
- There were too many CSS files, many of which included unused styles. This increased the time spent calculating styles and delayed the rendering process, impacting both FCP and LCP.
2.3. Image Optimization Issues
- Images used during the development phase were placeholders that hadn’t been properly optimized for size, format, or resolution.
2.4. Cumulative Layout Shift (CLS)
- Layout shifts were caused by missing width and height attributes on images, as well as the late loading of fonts.
2.5. Mobile-Specific Problems
- On mobile, the limited server resources, combined with inefficient loading practices, were making LCP and TBT particularly bad.

03.Optimization Process: Off-Code Optimizations
For this core web vitals study case our optimization approach was divided into off-code (server, file management, external assets) and in-code (HTML, CSS, JavaScript) optimizations. Below is a detailed breakdown of each action taken:
3.1. JavaScript File Audit and Optimization
- Audit JavaScript Files: We performed a full audit of all JavaScript files to determine their hierarchical importance and whether they were necessary for the initial page load.
- Defer/Delay JavaScript: Where possible, we applied
deferorasyncattributes to non-critical JS files, delaying their execution until the main content was loaded. This reduced Total Blocking Time (TBT) and improved the First Contentful Paint (FCP). - Minify JavaScript: We minified almost every JavaScript file to reduce their size and speed up the page load.
- Remove Unused JavaScript: During the audit, we found several JavaScript functions that were unnecessary. We removed these to minimize the overall file size and resource consumption.
3.2. CSS File Audit and Optimization
- Audit CSS Files: Similar to JavaScript, we audited all CSS files to assess their importance and usage. Unused styles were identified and removed.
- Minify CSS: Nearly all CSS files were minified to reduce their file sizes, helping improve rendering time.
- Defer Certain CSS Files: We deferred the loading of non-essential CSS files, prioritizing styles critical to the initial viewport.
- Remove Unused CSS: Like with JS, we removed unused CSS styles that were not contributing to the page’s design or functionality.
3.3. Font Optimization
- Host Fonts Locally: External fonts were brought in-house to reduce external HTTP requests. This improved the overall performance and reduced server response times.
- Preload Fonts: We preloaded critical fonts, ensuring they were available immediately when needed, which reduced Cumulative Layout Shifts (CLS) caused by late-loading fonts.
3.4. Image Optimization
- Manual Optimization of Homepage Images: We manually optimized all images on the homepage, adjusting their dimensions, file sizes, and converting them to WebP format for faster loading and smaller file sizes.
- Automated Image Compression for Future Uploads: We implemented a system that automatically compresses and converts new images upon upload. This ensured that new content wouldn’t degrade site performance over time.
- Correct Image Formats on Load: We fixed issues related to improper image format generation when new images were loaded onto the site.
3.5. Preload Key Resources
- Preload Critical Images and Files: To improve LCP (Largest Contentful Paint), we preloaded critical images and assets so they were ready to render as soon as the page began to load.
3.6. CDN and Caching Implementation
- CDN Setup: We implemented a Content Delivery Network (CDN) to ensure the site’s assets were delivered quickly, regardless of user location. This was particularly important for mobile users on slower networks.
- Object Caching: We set up object caching, ensuring that frequently accessed content was stored locally and retrieved faster for subsequent visits.
3.7. Plugin Replacement
- Replace Heavy Plugins: Two plugins were making large external requests and slowing down the site. We replaced them with lighter alternatives that used local resources for JavaScript, resulting in faster page load times and reduced server load.
3.8. Fix Script Errors
- Correct Missing Scripts: We found some missing, non-blocking scripts that were deducting points from the performance score. These errors were fixed to improve the overall score.

04.Optimization Process: In-Code Optimizations
4.1. CSS Optimization
- Manual Aggregation of Theme CSS: To reduce the number of HTTP requests made by the browser, we manually aggregated the CSS files for the theme. This reduced the overall number of requests and improved load times.
- Critical CSS Extraction: We manually extracted critical CSS to ensure that only the most important styles were loaded first, improving FCP and reducing CLS.
- Font Declaration in Critical CSS: Fonts were declared in the critical CSS to prevent layout shifts caused by late-loading fonts.
4.2. Image Attribute Fixes
- Explicit Width and Height on Images: We added explicit
widthandheightattributes to all images, preventing layout shifts as images loaded, which significantly improved the CLS score.
4.3. Accessibility Improvements
- Fix Color Contrast Issues: We adjusted the color contrast across the site to meet WCAG accessibility standards, ensuring that all users could easily read the content.
- Add Missing ARIA Labels: ARIA labels were added to all navigation elements to make the website accessible to assistive technologies like screen readers.
- Discernible Link Names: We ensured that every link had a clear, descriptive name (e.g., replacing “read more” with a more specific description) to improve accessibility and SEO.
4.4. HTML Structure and DOM Cleanup
- Reduce DOM Size: We cleaned up unnecessary
divelements generated by Elementor to reduce the complexity of the DOM and improve performance. - Fix Title Tag Hierarchy: We revised the title tags and associated CSS to create a clear and logical content hierarchy, improving both accessibility and SEO.
4.5. JavaScript Cleanup
- Remove Unused JavaScript: After the initial audit, we found additional unused JavaScript code spread across various files. We removed these to further reduce the overall size of the site and enhance performance.

05.Final PageSpeed Insights Scores After Optimization
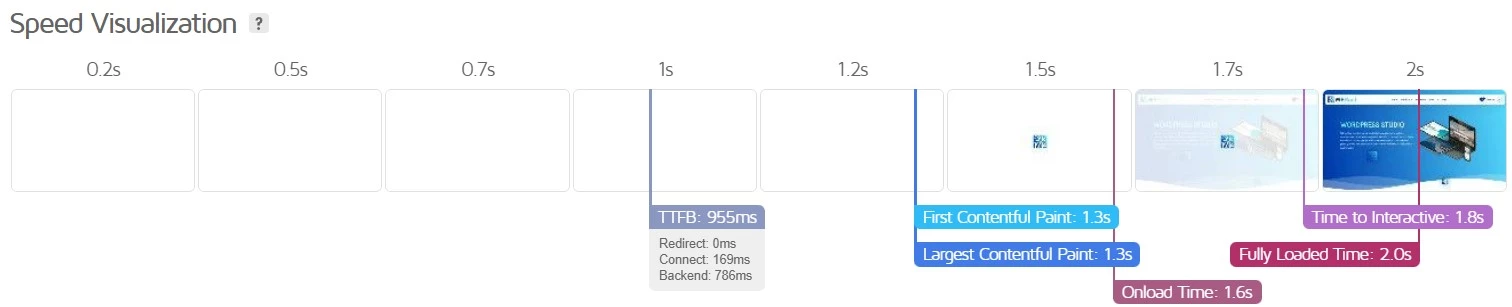
After performing the steps detailed in this core web vitals study case, we rescanned the website with PageSpeed Insights. Here’s how the scores improved:
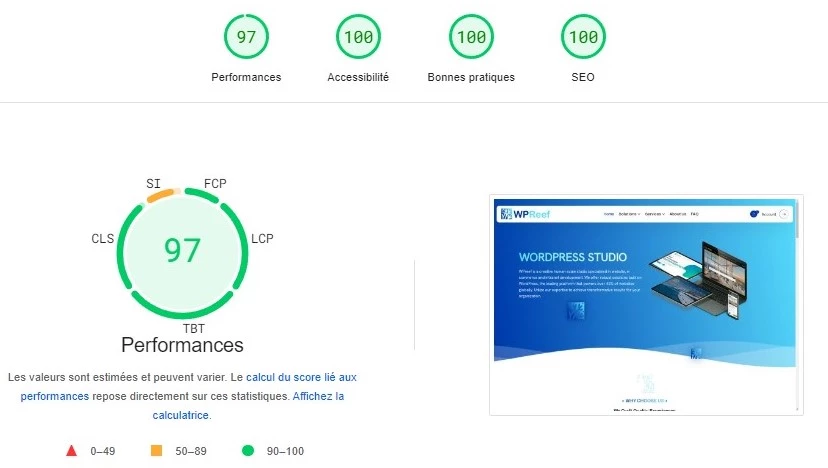
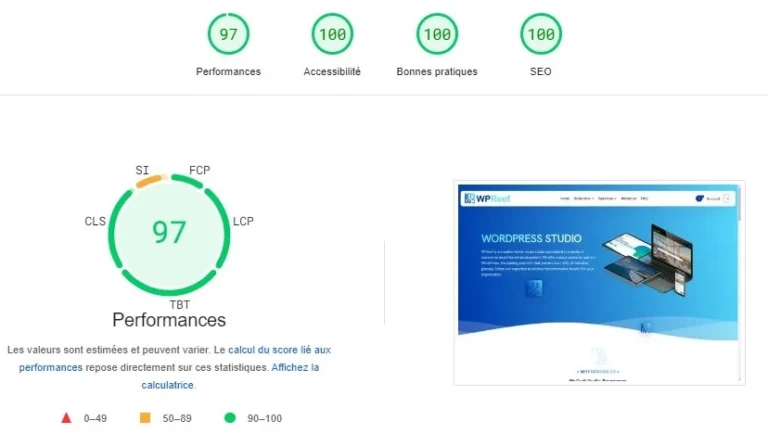
- Desktop:
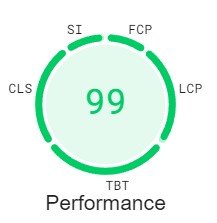
- Performance: 97
- Accessibility: 100
- Best Practices: 100
- SEO: 100
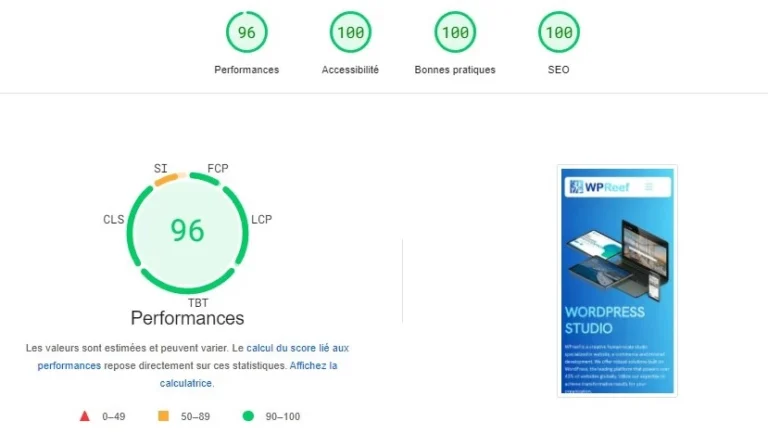
- Mobile:
- Performance: 96
- Accessibility: 100
- Best Practices: 100
- SEO: 100
These results show a significant leap from the initial scores, particularly on mobile, where performance went from 27 to 96. This improvement can be attributed to a combination of manual optimizations, code cleanups, and server enhancements like the CDN.



06.Further Optimization Opportunities
While the results or this core web vitals study case were impressive, there’s always room for further optimization. In this case, three additional improvements were identified:
- Clean Icon Files: Many of the icon files contain glyphs that are not used on the site. By removing unused icons, we could reduce the overall file size further.
- Optimize CSS Animations: The site includes several CSS animations, some of which are redundant. Removing unnecessary animations could improve load times slightly.
- Server Upgrade: Moving to a more powerful server or switching to a VPS (Virtual Private Server) would provide additional resources, improving overall performance, especially under heavy traffic conditions.

07.Sacrifices Made and Upcoming Reintroductions
In our journey to achieve the top Core Web Vitals scores, certain trade-offs were necessary to prioritize performance and stability. We made strategic sacrifices, knowing that, once the site reached high scores, we could gradually reintroduce some features without severely impacting performance.
Particle Effects: One of the first sacrifices was the removal of particle effects. These visual elements, while appealing, can add significant load times and negatively affect metrics like Total Blocking Time (TBT) and Largest Contentful Paint (LCP). However, with further manual script optimization, we believe it’s possible to reintegrate these effects in a more performance-friendly way.
Live Chat Plugin: We also removed a live chat plugin, which was placing a heavy load on the server and delaying page load times. This was a tough decision, as live chat is a valuable tool for lead capture. We are now in the process of identifying a lighter, more optimized plugin that will allow us to maintain this important feature without compromising the site’s speed.
Reintroducing Features After Achieving High Scores
Now that we’ve secured strong performance scores—97 for desktop and 96 for mobile—we can safely begin reintroducing certain functionalities, such as particle effects and live chat, through well-optimized alternatives. These features will enhance user experience without dramatically lowering our metrics, thanks to the groundwork we’ve laid with comprehensive optimizations.
By balancing functionality and performance, we can ensure that the site not only looks and performs well but also meets its business objectives, such as lead capture and user engagement, without sacrificing the Core Web Vitals scores we’ve worked hard to achieve.

08.Conclusion
This core web vitals study case demonstrates that even with a relatively low-powered shared server, you can achieve excellent performance across both desktop and mobile by optimizing the front-end thoroughly. By addressing issues like JavaScript and CSS bloat, unoptimized images, and poor accessibility practices, we were able to boost the PageSpeed Insights scores to 90+ on all metrics.
If you’re looking to improve your own website’s performance and optimize for Core Web Vitals, these steps offer a strong starting point. However, as this process can be time-consuming and complex, many businesses opt to delegate these tasks to a professional for the best results.
>> Test your website for free and discover your Core Web vitals scores <<